
ブログ・コラム
ウェブアクセシビリティはじめの一歩

障害者差別解消法の改正により、行政機関のみ義務化されていた「合理的配慮の提供」が令和6年4月1日から民間事業者に対しても義務化されることとなり、ウェブアクセシビリティへの注目が高まっています。
しかし、企業でWEBサイト運用、WEBマーケティングを担当されている方でも、ウェブアクセシビリティについて、その言葉は聞いたことがあってもどういった対応をすれば良いのか、管理しているサイトがアクセシビリティ対応ができているのか今一つピンと来ないという方も少なくないと思います。
ウェブアクセシビリティを知るためのはじめの一歩として、おすすめの方法をご案内したいと思います。
ウェブアクセシビリティとは?
ウェブアクセシビリティとは、
高齢者や障害者など心身の機能に制約のある人でも、年齢的・身体的条件に関わらず、ウェブで提供されている情報にアクセスし利用できること
ウェブアクセシビリティ対応を知るためのはじめの一歩
ウェブアクセシビリティ対応を知るためのはじめの一歩としておススメしたいのが、「WEBサイトを聴いてみる」ことです。
方法は簡単で、WEBサイトをパソコンで開けば聴くことができます。
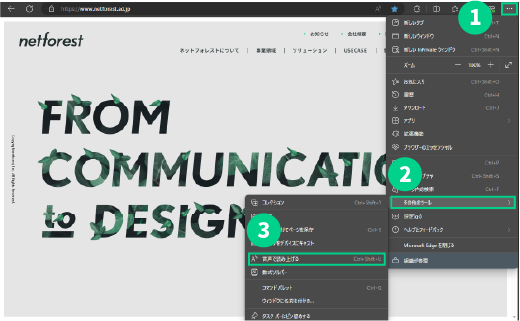
ブラウザのEdgeでウェブサイトを開きます。
右上の「…」アイコンをクリックしてメニューを開きます。
「その他のツール」にカーソルを合わせるとさらにメニューが出てきます。
表示されたメニューから「音声で読み上げる」をクリックすると音声読み上げが始まります。

WEBサイトを聴いてみて
WEBサイトを聴いてみて、情報が正しく聴こえていましたか?
今までアクセシビリティの対応を考慮していないWEBサイト、ホームページ、公開からメンテナンスがあまりされていないようなWEBサイト、ホームページを聴いてみると目では見えるのに読み上げされない文字等があることに気づきます。
意味のある文字が、画像になってしまっている、写真やイラストにalt(オルト)属性と言われる画像の説明が入っていない、正しくHTMLコーディングをされていない為、読み上げの順がおかしいなど、WEBサイトを聴くことで気づくことができます。
これをきちんと読み上げられる状態に修正することが、ウェブアクセシビリティへの対応です。
目に見えるWEBサイトと聴こえるWEBサイトは違う
今まで見ていたWEBサイト、ホームページを聴いてみて、あまりの違いに愕然とする人もいるかもしれません。
それがウェブアクセシビリティの初めの一歩です。
考慮しなければいけないアクセシビリティは、音声読み上げだけではありませんが、ウェブアクセシビリティが何なのかを知るはじめの一歩として、「ウェブサイトを聴いてみる」ことをぜひお試しいただければと思います。
ウェブアクセシビリティについてお気軽にご相談ください
ネットフォレストではアクセシビリティガイドラインに準拠したWEBサイト構築の実績が複数あります。
構築、改修のご相談などはお気軽にご相談ください。

WRITER
WEBデザイナー
大貫
日々多機能になっていくブラウザの今後の進化にも期待しています。
関連のある
ネットフォレストソリューション
01
WEBサイト運用·更新代行
WEBサイトは、ビジネスの重要なマーケティングツールです。適切にWEBサイトの制作・管理・運営を行うことで、ビジネスの成長に貢献します。
02
WEBサイト制作
WEBサイトの企画・デザイン・制作や、運営サポートなど、お客様との打ち合わせを大切にしながらサイト制作を行います。
03
CMS構築
CMSを利用することで、WEBサイトのコンテンツの更新や、商品やサービスの追加、削除などが簡単に行えるようになります。
他にも様々な課題に対応した
ソリューションを多数⽤意





